What Is the Difference Between Html Dhtml and Css Explain
To make this translation requires the following steps. DHTML is a grouping of technologies while HTML is a mark-up language.
While they do not have any content they need to close themselves by containing a forward slash.

. Is a combination of different technologies to make your HTML interactive. It is possible to assign multiple classes to one HTML element eg. Designing A Website For A Fitness Club 3 Designing A Page Layout.
The language for an element should be specified with a lang attribute rather than the XHTML xmllang attribute. In addition browsers ignore errors in HTML pages and try to display the website even if it has some errors in the markup. For example the graphic can move from one location to another in response to a user action such as a mouse click.
DHTML allows including small animations and dynamic menus in Web pages. DHML used events methods properties to insulate dynamism in HTML Pages. XHTML is more similar to HTML 401.
DHML is basically using JavaScript and style sheets in an HTML page. In HTML we have empty elements that do not require closing tags. In XHTML it would be written as.
JavaScript is definitely one of the most versatile scripting languages used to add dynamic content to websites by manipulating the content of the pages. However it can also be used by a JavaScript via the HTML DOM to make changes to HTML elements with a specified class. All the XHTML documents should start with the documents declaration at the top.
The first and foremost difference is HTML is markup language but DHTML is not a language. In the example above you could see the tag. The article explains what DHTML the DOM and DOM scripting is and shows how to create a web page with dynamic elements like tabs a slide show and a big product shot in both ways.
DHML used events methods properties to insulate dynamism in HTML Pages. HTML creates a plain page without any styles and Scripts called as HTML. DHTMLDynamic HyperText Markup Language.
HTML and XHTML are the web languages. While HTML is used to create the basic structure of web pages JavaScript is like an advanced iteration of the HTML used to make web pages more dynamic and interactive. Creating A Website For A Chocolatier 4 Graphic Design With Css.
To understand the subtle differences between HTML and XHTML consider the transformation of a valid and well-formed XHTML 10 document into a valid HTML 401 document. 7 rows Components of Dynamic HTML. HTML cannot have nay server side code but DHTML may contain server side code also.
DHTML allows including small animations and dynamic menus in Web pages. DHTML creates dynamic web pages whereas HTML creates static web pages. Main difference between the two is that HTML is SGML based while XHTML is XML based.
XHTML was developed to make HTML more extensible and flexible to work with other data formats such as XML. It provides more precise standards and specifications for the website to understand data and to transmit them. The class attribute cannot be used in the following HTML elements.
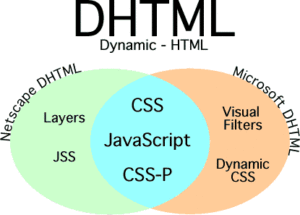
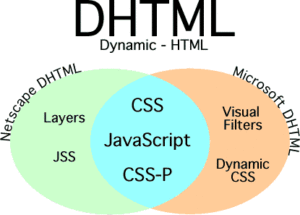
DHTML consists of the following four components or languages. DHTML stands with combination of HTML CSS JavaScript and DOM but HTML alone is an enough although static. Check From DHTML to DOM scripting.
DHTML is a TERM used to describe the technologies used to make web pages dynamic and interactive. DHTML refers to web content that changes each time it is viewed. Creating A Website For A Food Vendor 2 Getting Started With Css.
For conform the XML standards XHTML was derived from HTML. It sticker than HTML. All the attributes and the tag names should be in simple letters.
XHTML is strict to follow rules of coding as compare to HTML. 1 Getting Started With Html5. The main difference between HTML and CSS is that HTML is a markup language that is used to specify the content of a web page while CSS is a style sheet language that is used to specify the formatting of web page.
The key difference between HTML and XML is that HTML displays data and describes the structure of a webpage whereas XML stores and transfers data. I just published a new longer article 40 pages trying to explain the differences between DHTML and DOM scripting. HTML Pages were insulated against dynamic changes thanks to methods properties and.
Is not a language but the art of using HTML JavaScript DOM and CSS together to create dynamic things such as navigation menus. You can include animations and dynamic menus in Web pages while employing DHTML. It was observed that DHTML can create dynamic web pages while it created static web pages on a HTML machine.
Whereas DHTML creates a page with HTML CSS DOM and Scripts called as DHTML. Common languages used are HTML of course Javascript and Stylesheets. XML is a standard language which can define other computer languages but HTML is a predefined language with its own implications.
HTML coded pages appeared different in different browsers so XHTML was. In XHTML they need to be closed as well. HTML sites will be slow upon client-side technologies while DHTML sites will be fast enough upon client-side technologies.
DHML is basically using JavaScript and style sheets in an HTML page. Creating A Graphic Design For A. XML is a markup language where all documents must be marked up correctly be well-formed.
DHTML stands for Dynamic HTML. Base head html meta param script style and title. DHTML creates dynamic web pages whereas HTML creates static web pages.

9 Difference Between Html And Dhtml Easy Explain

Dhtml And Difference Between Html And Dhtml Lecture 80 Iwt Youtube

Dynamic Html Dhtml Uses Features Advantages And Disadvantages Science Online

Comments
Post a Comment